
Olá, amigos da MestreSEO.
Na semana passada conversamos um pouco sobre a nova fan page do Facebook. Vimos algumas mudanças consideráveis e o que ela poderá trazer de benefício para vocês que usam a rede social para divulgar sua empresa ou marca.
PS: Vale o parênteses aqui para a informação de que, agora, parece estar tudo bem com a nova fan page, haja visto que enfrentamos alguns problemas para visualizar as novas mudanças. Se você ainda não ativou sua fan page, entre no link de ativação do Facebook.
Outra coisa que comentamos há algumas semanas e que tem relação com a nova fan page, é a depreciação pelo FBML. Aquela linguagem própria, que surgiu como inovação e como meio facilitador para que os usuários alterassem suas páginas, agora não tem mais a mesma moral.
O Facebook implementou – e agora recomenda – o uso de iFrames para trabalhar nas fan pages. Mas será que foi uma boa mudança? O que ganharemos com essa troca feita pelo time desenvolvimento de Mark Zuckerberg?
No artigo desta semana, decidi fazer um guia rápido de como se trabalhar com iFrames dentro de sua fan page. Você verá, ao final da leitura, que foi uma bela alteração, principalmente para nós usuários que encontrávamos certas limitações com as aplicações em FBML.
Uma Página Dentro de Outra
Como o próprio subtítulo aí em cima, iFrame é um recurso que permite a colocação de uma página dentro de outra. Seguindo a mesma definição popular para o Facebook, o que basicamente poderemos fazer, com a liberação dos iFrames dentro da rede social, é jogarmos diversos conteúdos nas fan pages.
O caminho inicial para inserirmos um conteúdo por iFrame dentro da fan page, portanto, passa pela criação de uma página html dentro de seu site/servidor. Monte o conteúdo, hospede em seu site e guarde a URL.
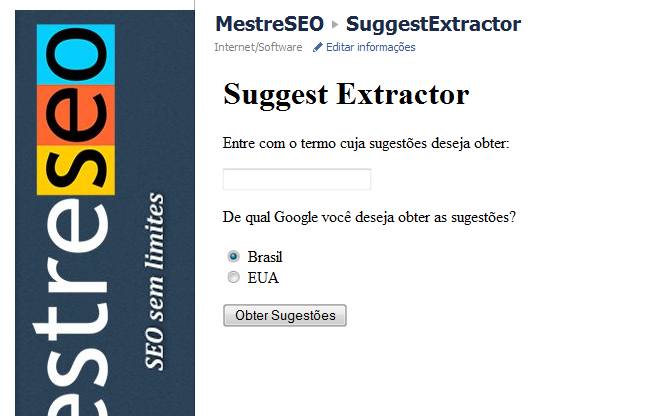
Para exemplificar as ações, pegamos uma ferramenta recém-criada pela nossa equipe aqui na MestreSEO: a Suggest Extractor. Vamos supor que quero deixá-la para interação dos fãs da nossa fan page.
O segundo passo é criarmos uma aba customizada para este conteúdo. O Facebook decidiu que cada nova página colocada por iFrame é tratada basicamente com App. Uma idéia interessante, que discutiremos posteriormente num artigo mais direcionado à essa decisão.
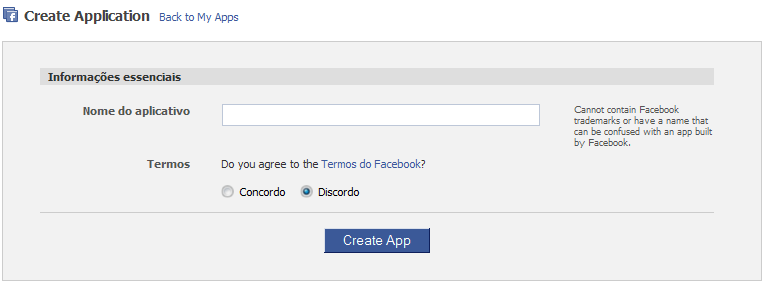
Vá, portanto, para a página de Developers do Facebook. Logado em sua conta, clique no botão superior “+ Set Up New App”. Você navegará pelos campos básicos como se fosse criar um aplicativo para a rede social. Coloque o nome, aceite os Termos do Facebook e vamos ao próximo passo.

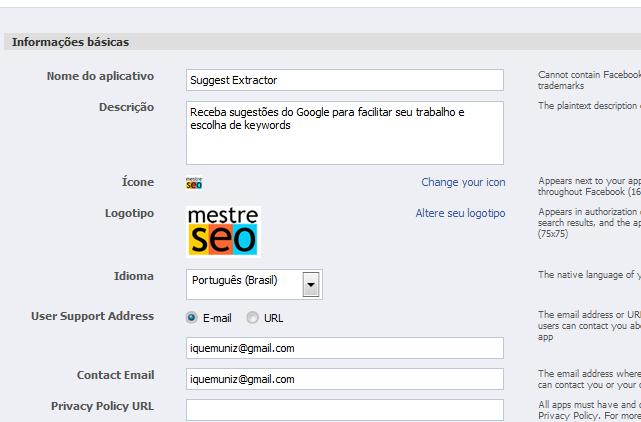
Preencha os campos. Coloque o nome, descreva sua página (se quiser) e escolha um ícone e um logo. Essas imagens ficarão colocadas ao lado do nome da aba que você decidiu anteriormente. Deixe um e-mail de contato, escolha os administradores e salve o processo.

Você irá para a tela de conclusão e verificação das informações do “aplicativo”. Clique, no menu de links à direita, em Edit Settings e volte para a página de informações do passo anterior. No menu à esquerda, entre em Facebook Integration.
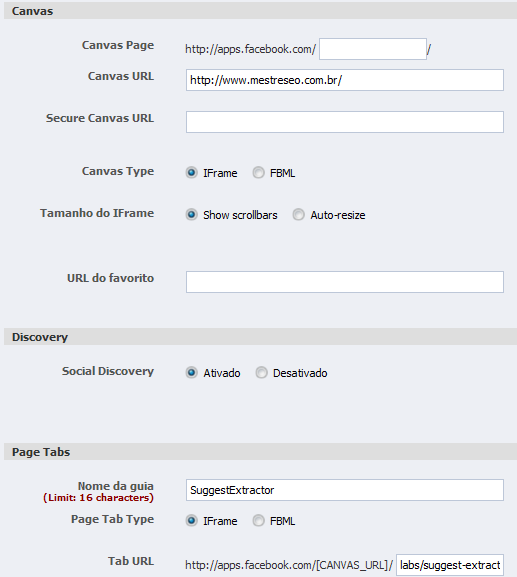
Neste ponto, você precisa inserir as informações de onde está localizado o conteúdo que você irá jogar dentro do Facebook. Cole a URL de destino, apenas o domínio, no campo Canvas URL. Não se esqueça, claro, de marcar a opção iFrame (que já vem por default, mas é bom conferir).
Desça um pouco para preencher as informações da aba. Qual o nome que ela levará na home de sua fan page? O Facebook limita em 16 caracteres este campo. Em Tab URL, coloque o arquivo.html que você criou (ou o restante do domínio). Salve o conteúdo.

No topo da página, ao lado do título de sua nova criação, está o link “Back to my Apps”, clique e você será direcionado para a home de seu desenvolvimento. Você verá sua aplicação em destaque, como no passo acima, após salvar as primeiras informações. Naquele mesmo menu à direita, clique em Application Profile Page.
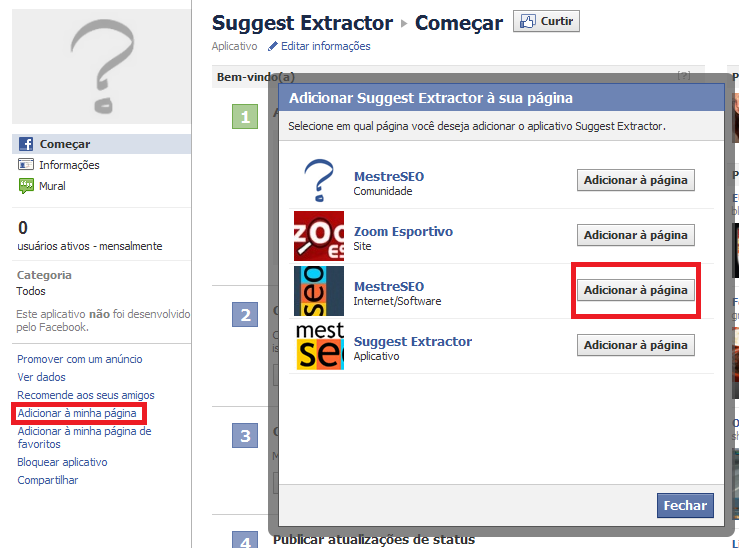
Você será direcionado a uma página padrão de aplicativo do Facebook. Você reconhecerá o layout se estiver acostumado em adicionar apps para suas fan pages. Não se preocupe em editar o conteúdo, mas sim em clicar no link à esquerda – Add to My Page (ou Adicionar à minha Página). Escolha a fan page que irá receber a sua nova criação e adicione o “aplicativo”.

Volte para sua fan page. Observe que sua criação estará lá, inclusive com o ícone que você escolheu:

Clique e veja o conteúdo!

Vale a Pena!
Repare como ficou mais fácil interagir e colocar novos conteúdos com iFrame. A criação de um aplicativo, via Developers do Facebook, pode gerar ainda mais oportunidades para você que está no mercado e deseja investir forte no Facebook. Pense em outras alternativas, não enxergue que isso é apenas um caminho para adicionar uma bela “welcome page” para sua página de empresa.
Quem sabe você não descobre uma veia de desenvolvedor de aplicativos e ganha ainda mais fãs? Pense nisso!
Um abraço e até a próxima semana!
Precisa de Ajuda?
Se você precisa de uma ajuda para montar a fan page, desenvolver estratégias, inserir o FBML e outras situações envolvendo o Facebook, procure-nos para uma consultoria. Basta entrar em contato para mais informações.
Crédito da imagem no topo: Erwin Photography
Artigo produzido por MestreSEO, empresa especializada em Otimização de Sites. Não perca a oportunidade de conferir as nossas ferramentas de SEO.
Artigo Original: Tutorial: Use iFrames no Facebook
Curso de SEO
Aproveite a oportunidade para participar do nosso Curso de SEO. Garanta já a sua vaga: http://www.mestreseo.com.br/curso-de-seo
Nenhum comentário:
Postar um comentário